Seeking productive ways to improve your workflow and get more work done ? Want to optimize your work and drastically lessen the time spent implementing solutions ?
As developers, we have a challenging job that demands a great deal of mental effort. But, how do we improve our productivity and stay on top of our tasks? By using tools that help us get more done and are well suited for specific tasks.
Here are some web tools, that every developer should know and have in their arsenal.
🌱 Open source tools
Dev Docs 💫
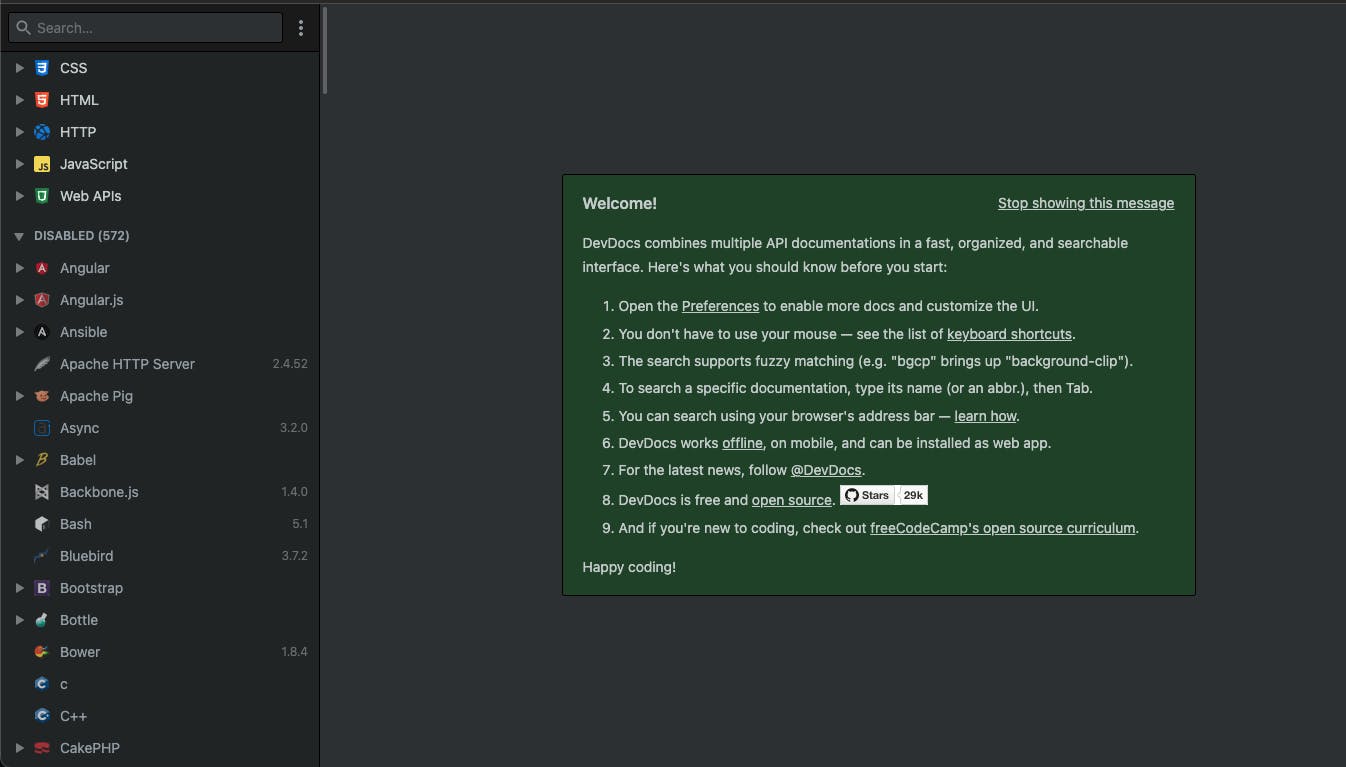
 It is common for developers to have to work with many different tech stacks, which leads to jumping from doc to doc frequently. Devdocs provides developer documentation for a variety of popular technologies In a clean, easy-to-use web interface.
It is common for developers to have to work with many different tech stacks, which leads to jumping from doc to doc frequently. Devdocs provides developer documentation for a variety of popular technologies In a clean, easy-to-use web interface.
Devhints 👀
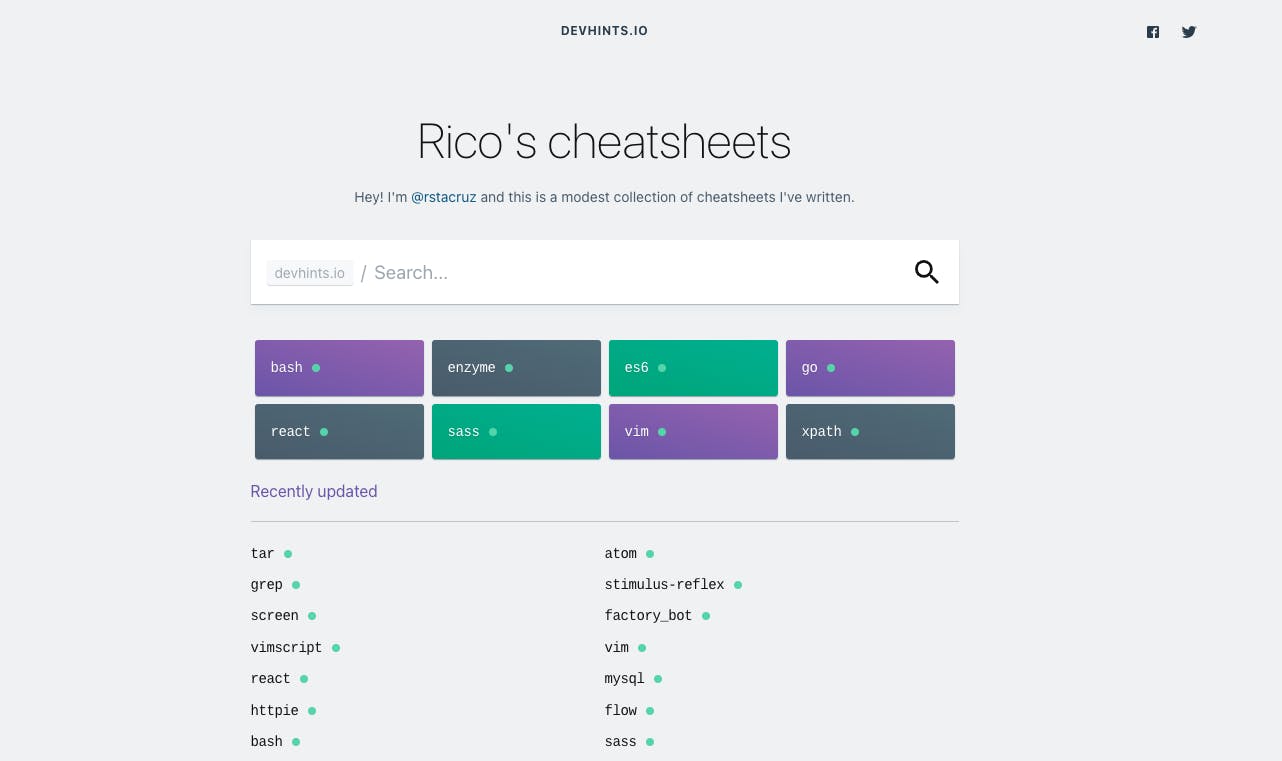
 One place where you can find cheatsheets and code snippets for almost any language or framework.
One place where you can find cheatsheets and code snippets for almost any language or framework.
Locofy 😇

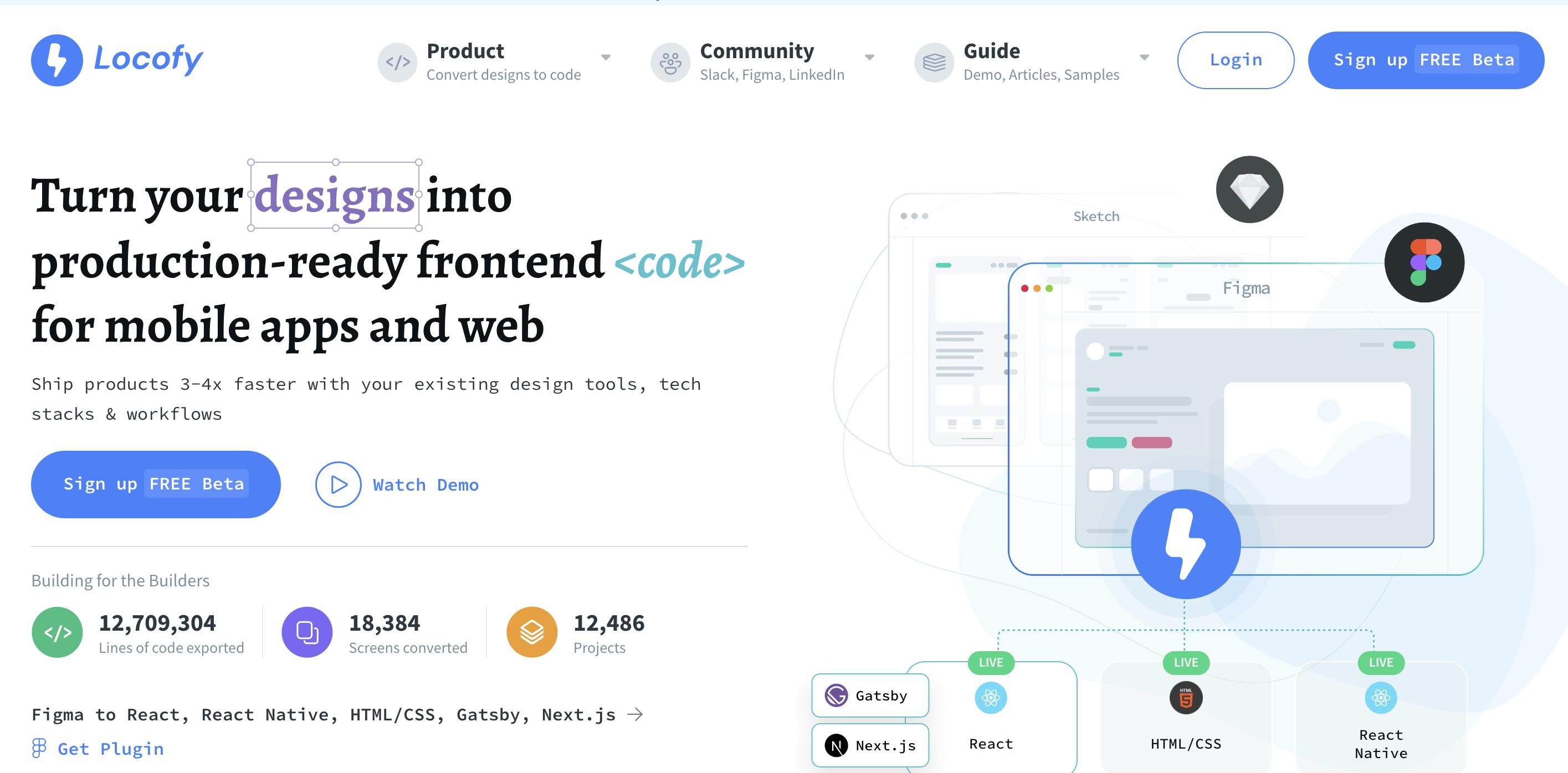
Turn your Figma designs to production-ready frontend code for React, ReactNative, Nextjs, Gatsby.
Visualgo 🤩

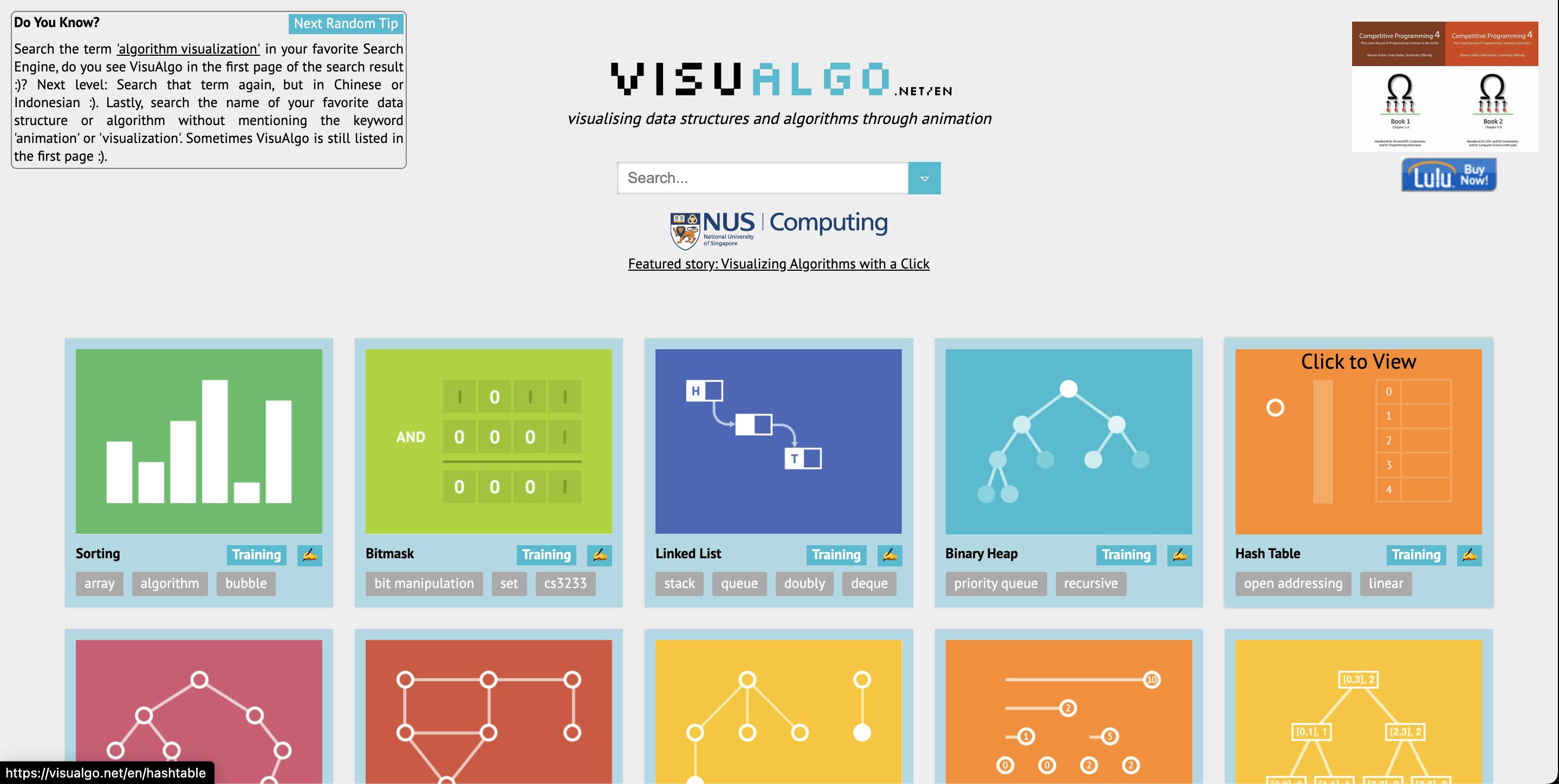
An interactive and fun way to learn Data Structures and Algorithms.
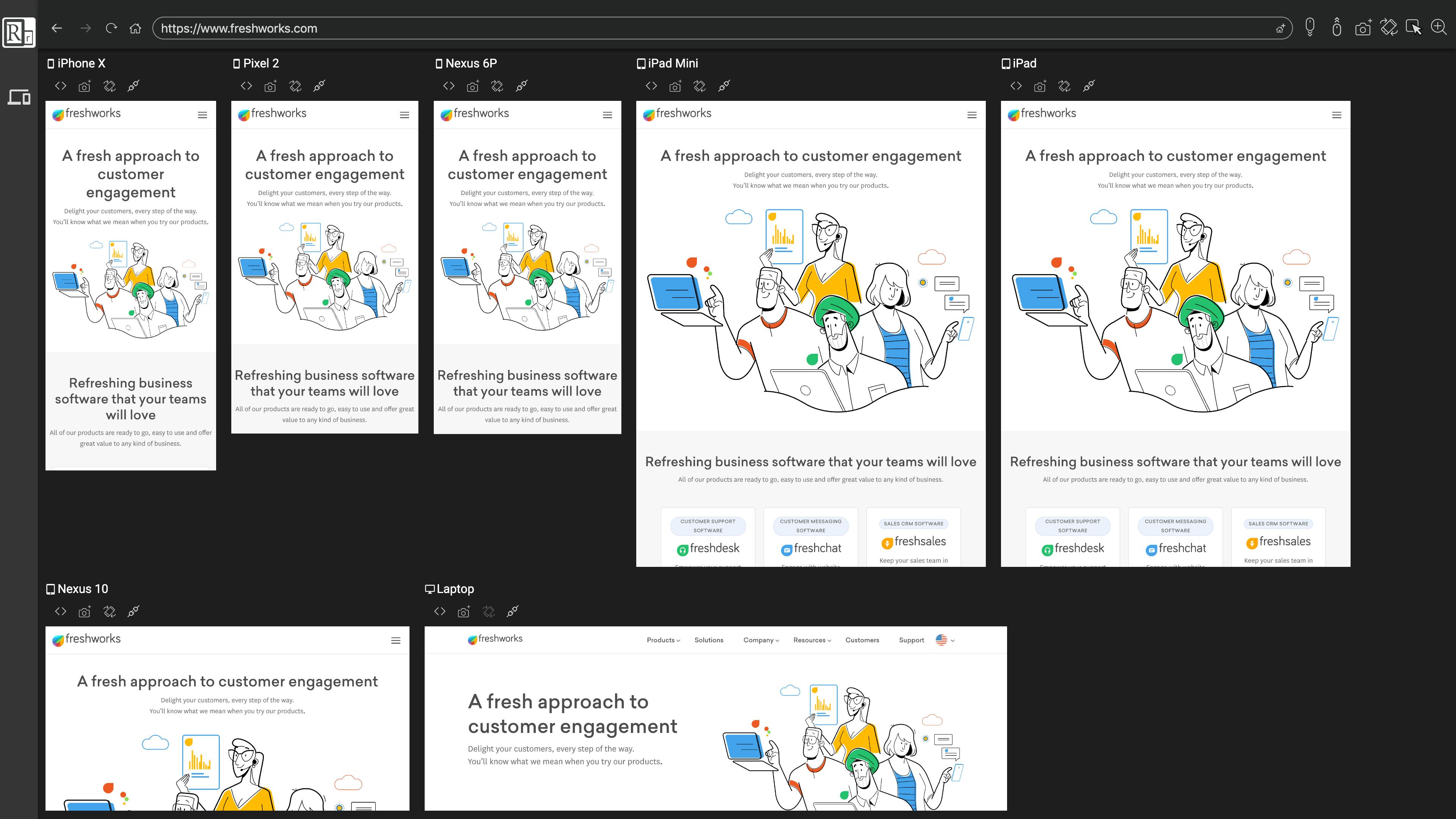
Responsively 💣
 A web tool that enables frontend developers, to develop responsive web apps 5x faster! Responsively, lets you preview your web application side-by-side on all target screens in a single window.
A web tool that enables frontend developers, to develop responsive web apps 5x faster! Responsively, lets you preview your web application side-by-side on all target screens in a single window.
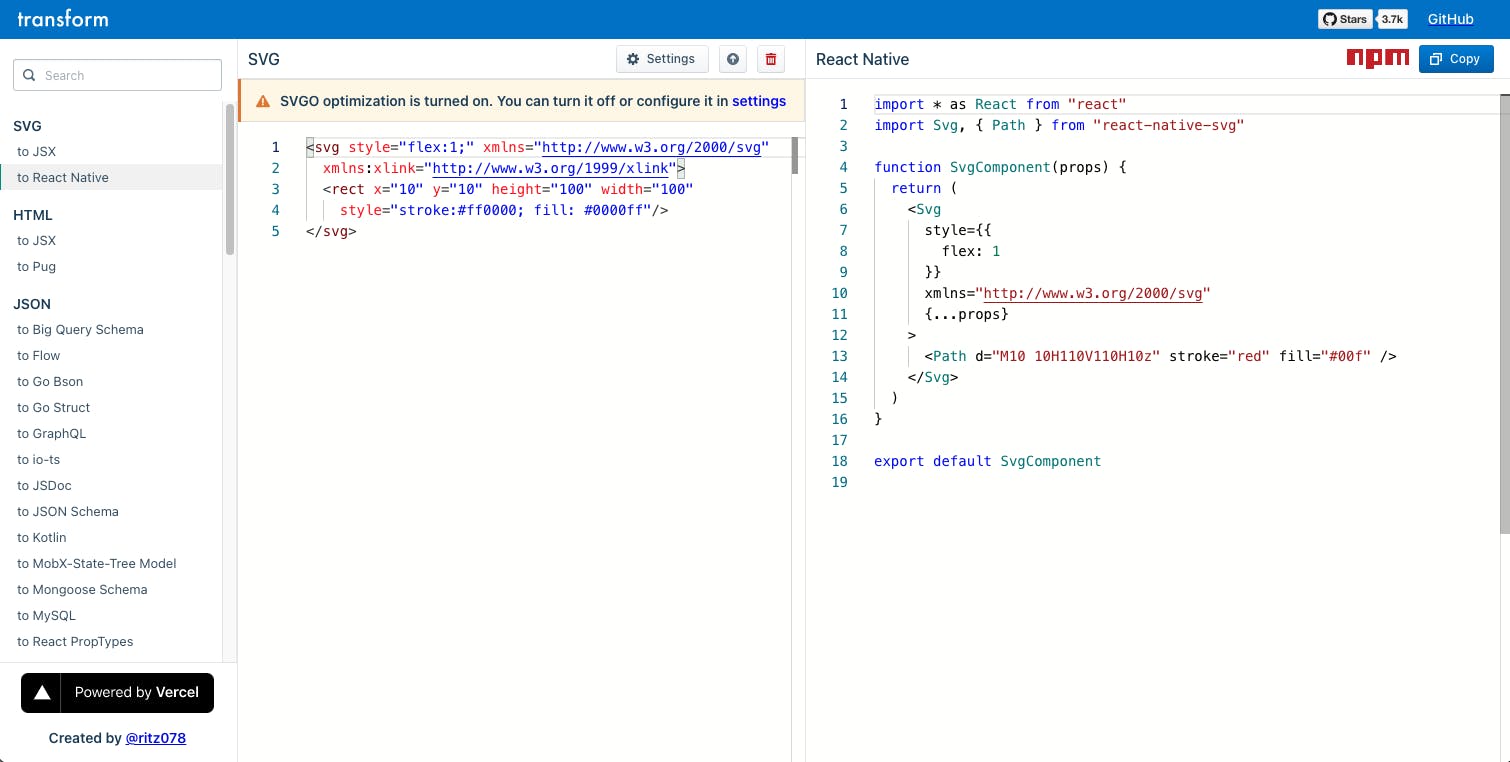
Transform 🤯
 Ever came across a case where you want to convert HTML TO JSX or CSS to TailwaindCSS, it's easier than ever with this tool.
Ever came across a case where you want to convert HTML TO JSX or CSS to TailwaindCSS, it's easier than ever with this tool.
🦄 Chrome extensions
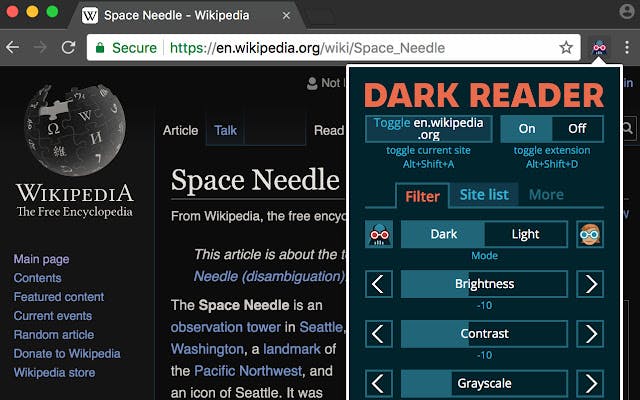
Dark Reader 🙈

This eye-care extension enables night mode by creating dark themes for websites on the fly. Dark Reader inverts bright colors, making them high contrast and easy to read at night.
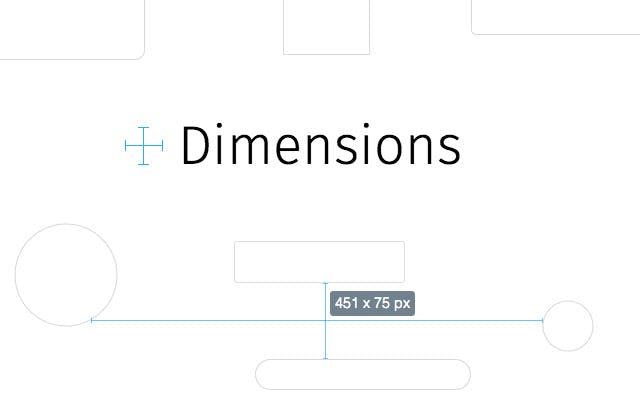
Dimensions 📐

This extension measures the dimensions from your mouse pointer up/down and left/right until it hits a border. So if you want to measure distances between elements on a website, this is perfect.
ColorZilla 🌈

An Extension that has advanced eyedropper, color picker, gradient generator.
👀 Stay tuned for the next blog
I'm gonna talk about this side project i'm currently working on and a new state management library, that i found interesting.
And this article's my second entry for Hashnode's #4articles4weeks challenge, so please share this article everywhere, these tools might help beginner devs in their journey and also give this article a lot of reactions (👍,👏,💓...anything you want).
And let me know what other tools you think might help others, in the comments.
