Hey there 👋 - First off here's the link to my playlist , but let me explain/guide you through everything there's in this resource. Also, I've given topics for you to focus on without getting lost.
If you are entirely clueless about what's frontend and how all this works, watch this video
⭐️ The List
- Patience
- HTML
- CSS
- JavaScript
- ReactJS
- Git & GitHub
- Firebase
- CSS Framework
- TypeScript
- Projects
- Dev Tools
🧘 Patience
It takes time, do not rush into finishing things off. It's OK to take breaks, trust the process and most importantly trust yourself.
</> HTML
I'd say don't dive and spend too much of your time on this. A simple video that covers everything for you to get started.
- Topics to focus on - structure, elements & attributes, tags, lists, input forms, divs & spans, links, images, styling.
🌈 CSS
It's seems simple at first, but trust me, you can easily waste your time studying things, that aren't used most of the times.
- Topics to focus on - styling methods, class & id, box modal, fonts & units, positioning, flex box & grid, gradients, shadows, pseudo classes, media queries for responsiveness.
⚙️ JavaScript
Really really really important piece of the puzzle. Your go to guide for JS can be - the MDN docs . And, I can't stress this enough, you definitely should watch Namaste JavaScript by Akshay Saini.
- Topics to focus on - variables, data types, loops, arithmetic logical operators, functions, arrays, array methods, objects, destructing, DOM, event listeners, asynchronous JS, promises, async/await, classes, inheritance, fetch api, everything and every second on Namaste JavaScript videos.
⚛️ ReactJS
A JS library, beginner friendly, easy to digest. You can read more about "Why ReactJS ?" on my previous blog .
- Topics to focus on - highly recommend to watch this video , functional components, reusability of components, props, hooks(useState, useEffect, useRef ), state management, routing.
State Management : Can be managed with hooks ( context api ) for smaller projects. But, you definitely should look into redux or mobx for some complex state management.
Routing : React Router is a standard library for routing, enables the navigation among views of various components in a React App, allows changing the browser URL, and keeps the UI in sync with the URL.
🌳 Git & GitHub
Git and GitHub are two different things.
"Git is a memory card for code" - Nick White
You'll deal with this on your daily basis, the earlier you get hang of it, the better. A good video to start with
GitHub, GitLab, BitBucket are all websites that allow you to share your code on the internet.
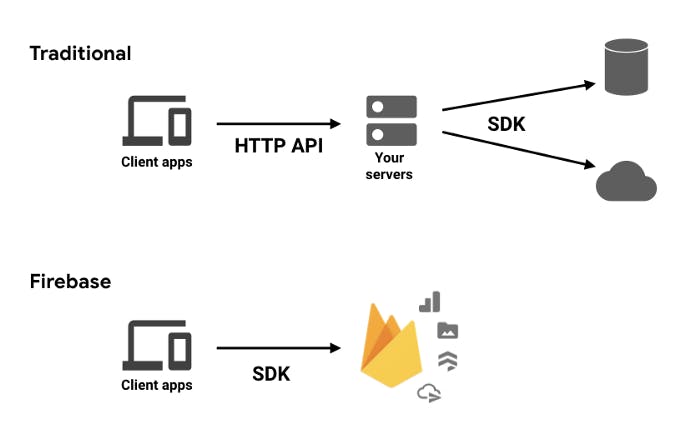
🔥 Firebase
Want to build full stack apps without getting into backend? Want to create authentication, real time data base, have cloud storage, even host your app without diving into all the backend complexities? Google's Firebase got your back.

🦄 CSS Framework
Every framework have their own pros and cons, but some of the popular ones are - Tailwind CSS, Material UI, Bootstrap. Also, you can watch this video to know more.
{ : } TypeScript
JavaScript on steroids.
TypeScript is strongly typed, meaning one must declare what kind of data each variable will contain. While this may slightly increase development time for very small, simple programs, lots of modern software contains many thousands of lines of code, across multiple files, often by different authors. In cases like this, clearly defining what sorts of variables are acceptable can prevent hard-to-locate bugs from making it into the wild.
One of the big benefits is to enable IDEs to provide a richer environment for spotting common errors as you type the code. It is open source, but you only get the clever Intellisense as you type if you use a supported IDE.
💻 Projects
If you are confused about what to build, i've added couple of beginner level projects in the playlist. If i were you, I'd have two to four vanilla JS projects, five to six ReactJS + Firebase projects, which uses Typescript in a project or two in my portfolio.
🤌 Dev Tools
DevTools is a set of web developer tools that are built directly into the browsers. They allows you to view and change/manipulate the DOM, change a page's styles (CSS) in a preview environment, and work with JavaScript by allowing you to debug, view messages and run JavaScript code in the console.
👏 Huge shoutout to everyone in the playlist, you should definitely check their channels out. And feel free to comment and suggest stuff that i've missed or what you think must be added.
I would love to connect with you on LinkedIn and Twitter ✌️
Cover image credits to Tohdraws
